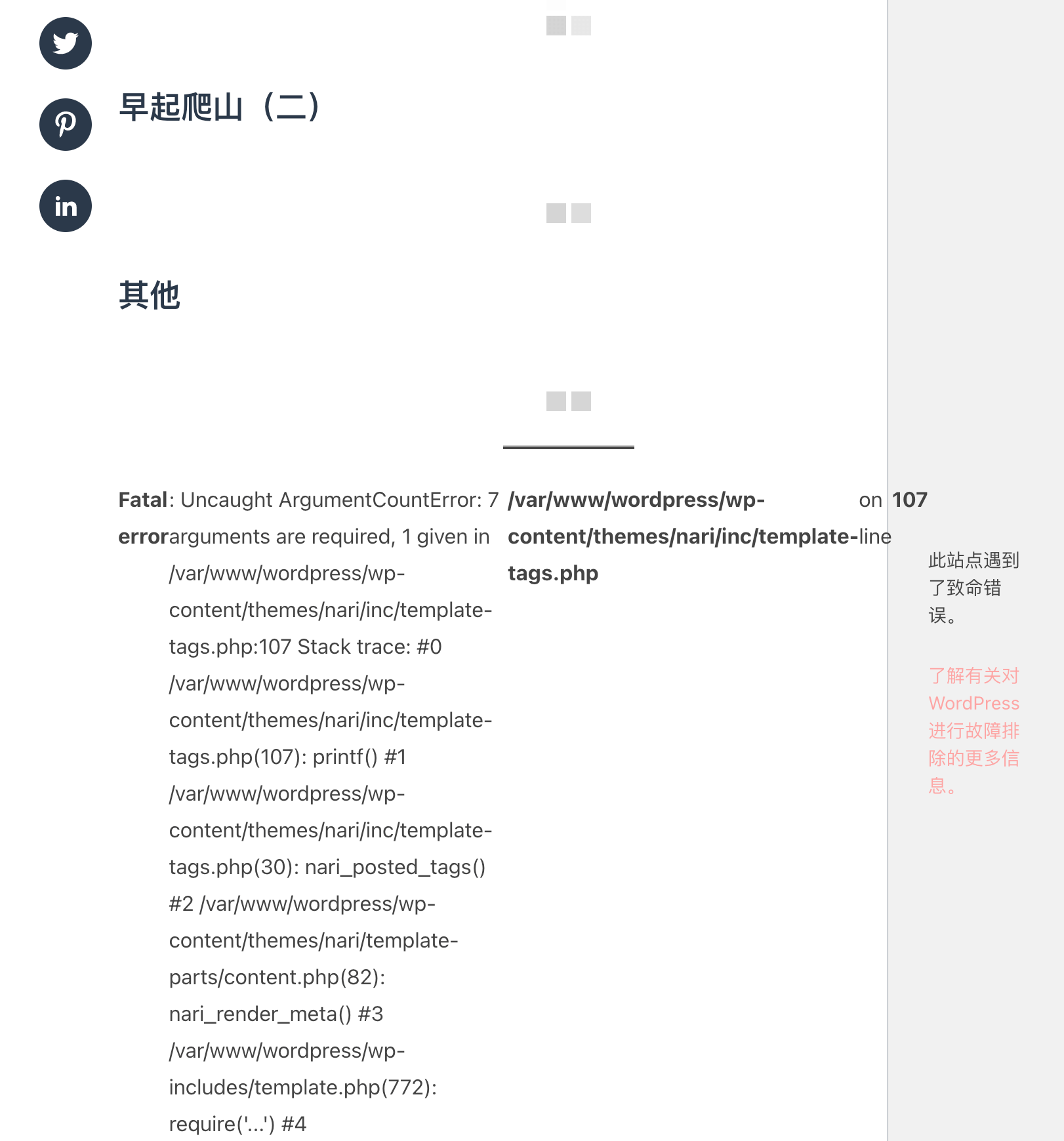
昨天无意中发现网站上的一篇旧文排版出了问题,在文末也出现了“此站点遇到了致命错误”的报错。折腾了一番,在网上找了一些教程,按照步骤开启了 WordPress 的 debug mode,再次访问出现问题的页面,可以看到具体报错,见下图:

我本是打算继续搜索资料看看能不能独立解决这个问题,先试着禁用了几个可能会引起冲突的插件,结果发现还是不行;后来转念一想,与其花大把时间在这种不确定的事情上,还不如索性换个主题比较省事。毕竟对于我这种小白来说,看到这些报错和网上的教程也未必知道要怎么操作;既然解决不了这个问题,那就把产生这个问题的主题解决掉算了。就这样我误打误撞,发现了现在网站用的这个支持全站编辑的 WordPress 主题。
什么是全站编辑(full site editing)
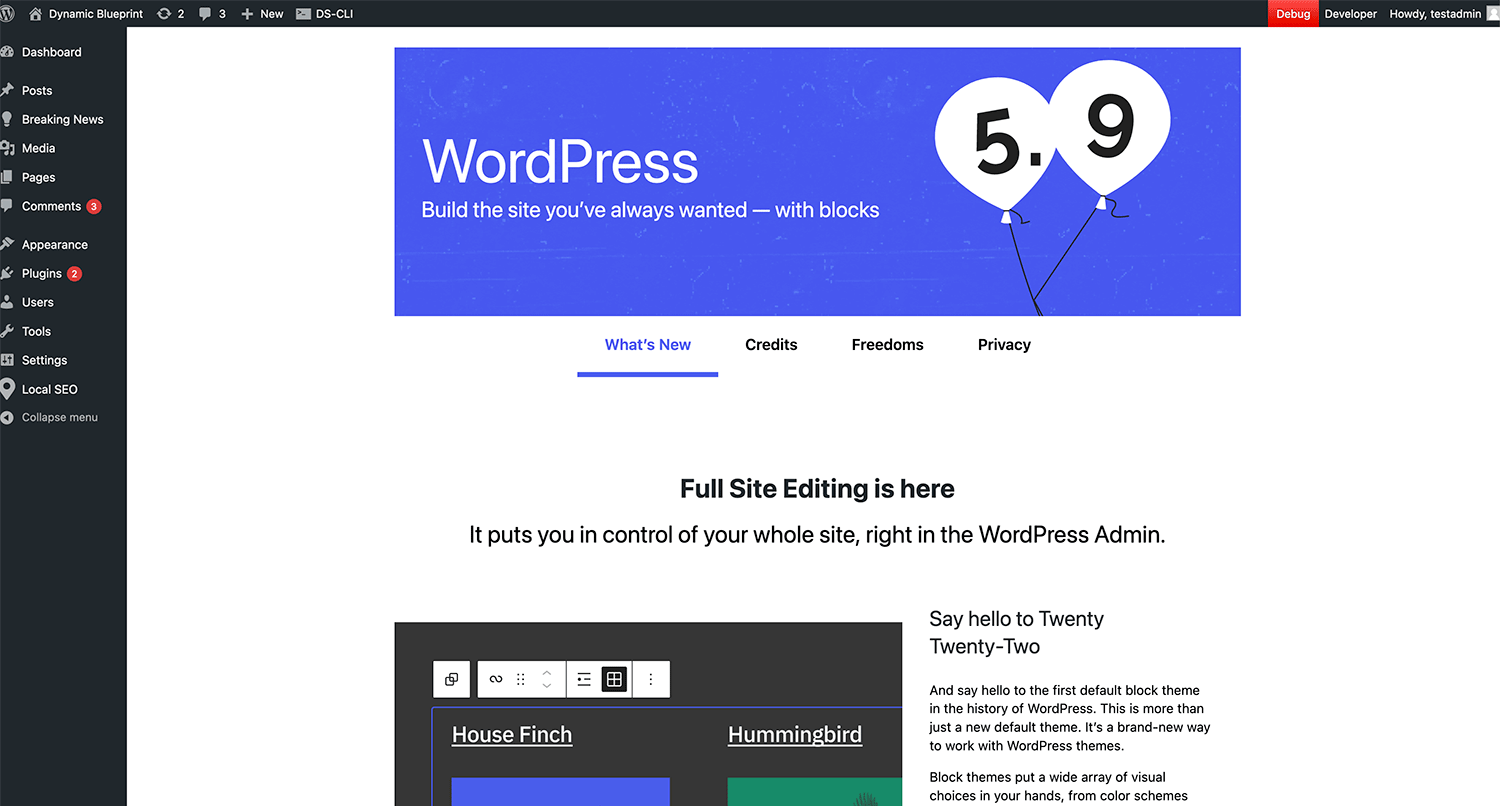
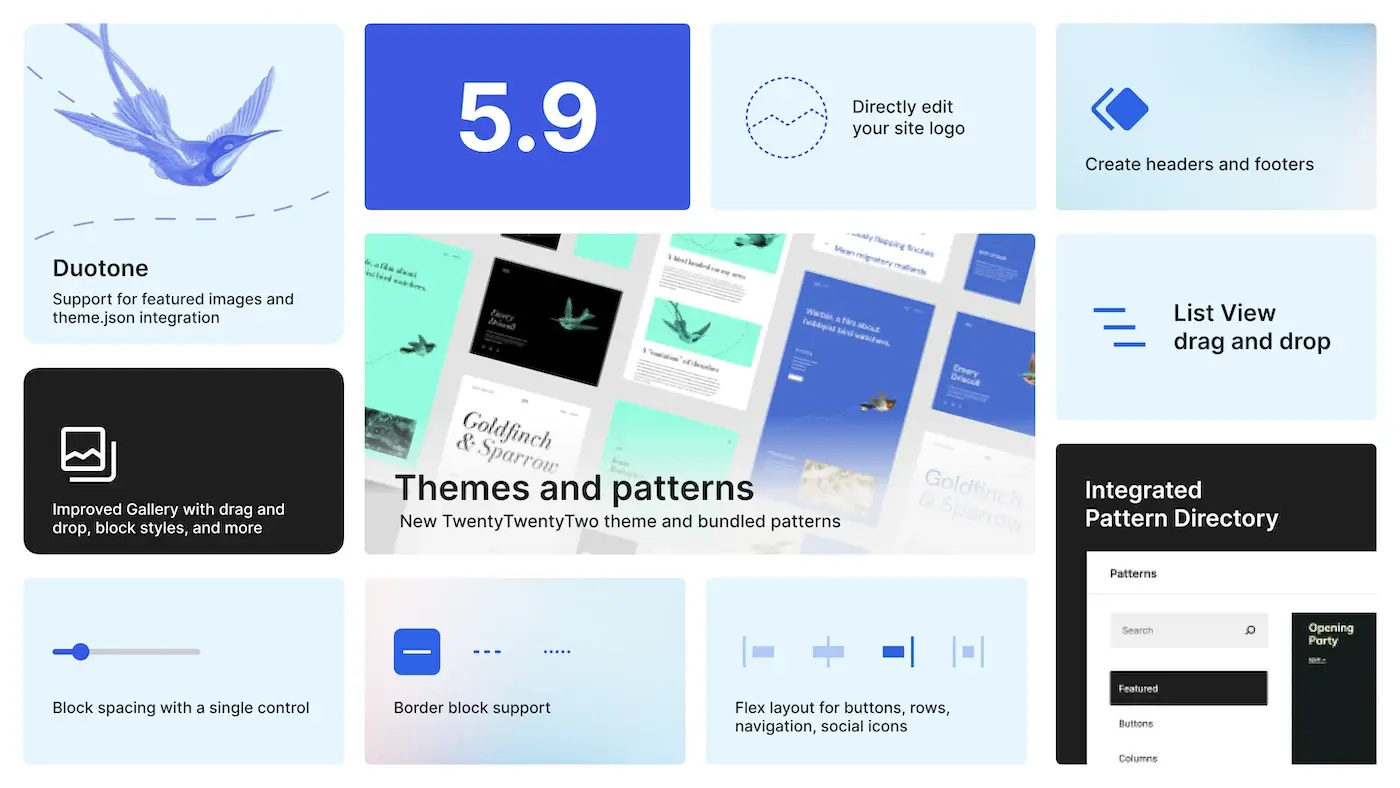
全站编辑没记错的话应该是 WordPress 5.9 引入的新功能。按照 WordPress 官方的说法,这项新功能可以让用户在全站范围内设计自己的网站,并根据自己的喜好自定义每个页面,小白用户只要点点按按,无需代码知识。个人感觉这是继 Gutenberg editor(block editor)后 WordPress 面向主题设计开发领域进行的一次大刀阔斧的改进。

WordPress 推出全站编辑功能的愿景是让不懂代码的小白站长也可以轻松设计自己的网站。全站编辑提供了一系列的菜单选项,让小白用户在支持全站编辑功能的 WordPress 主题(也被称为“区块主题”)模板的基础上,更加优雅轻松地去定制自己网站的方方面面,全程无需手动在代码层面进行操作。其实早在2018年推出的古登堡编辑器,应该可以算是 WordPress 向全站编辑迈出的第一步。
全站编辑涵盖了网站的各个方面,基本上囊括了站点编辑器、全局样式、众多站点/帖子/页面特定区块、查询区块、导航区块、模板和区块主题的所有内容:
- 站点编辑器:可让您直接在各种模板、模板部件、样式选项等之间进行编辑和导航的连贯体验。
- 模板编辑:一种按比例缩小的直接编辑体验,允许您编辑/更改/创建帖子/页面使用的模板。
- 区块主题:完全由区块构建而成的主题,支持全站编辑。
- 样式:允许跨三个级别(本地区块、主题默认选项和全局修改)进行样式修改的功能。
- 主题区块:使用模板标签完成传统模板中所有可能的新区块(例如:文章作者区块)。
- 浏览:解锁网站编辑体验中各种实体之间导航能力的功能,包括模板、页面等。
- 导航区块:一个全新的区块,允许您从网站结构和设计方面编辑网站的导航菜单。
- 条件查询区块:一个全新的区块,复刻经典 WP_Query 并允许使用附加功能进一步定制。
目前 WordPress 的全站编辑功能好用吗?
早在 WordPress 5.9 更新推送时,我就有尝试 WordPress 官方的 Twenty Twenty-Two 主题。不过说实话,是真的难用,对小白非常不友好,反正当时是直接劝退我了。
经过几次 WordPress 更新迭代后,我个人感觉全站编辑功能对个人博客网站来说已经基本可用了,WordPress 后台的主题页面已有有越来越多的主题支持全站编辑了。而好用与否,大部分取决于全站编辑主题的易用性。就我个人而言,WordPress 官方提供的 Twenty Twenty-Two 主题有点难上手,它自带的主题模板直接拿来用会显得很丑,需要多花点心思去做自定义。
我目前用的这个支持全站编辑的 WordPress 主题是 ThemeIsle 的 Raft 主题(原先用过的 Neve 主题也是它家的)。Raft 主题自带的模版完成度已经很高了,模板自带的各种排版样式我都很喜欢,所以我只需要在模板的基础上做一些小修小改即可。

使用全站编辑功能制作网站 homepage
初步使用 WordPress 全站编辑功能给我的直观感受是像在堆积木一样。你可以完全把主题提供的默认模板全部去掉,然后从零开始一步步把页面的 header,footer 以及最新文章的循环查询区块添加上去,整个过程和使用古登堡编辑器添加区块没多大区别,对我这种小白用户来说非常友好。
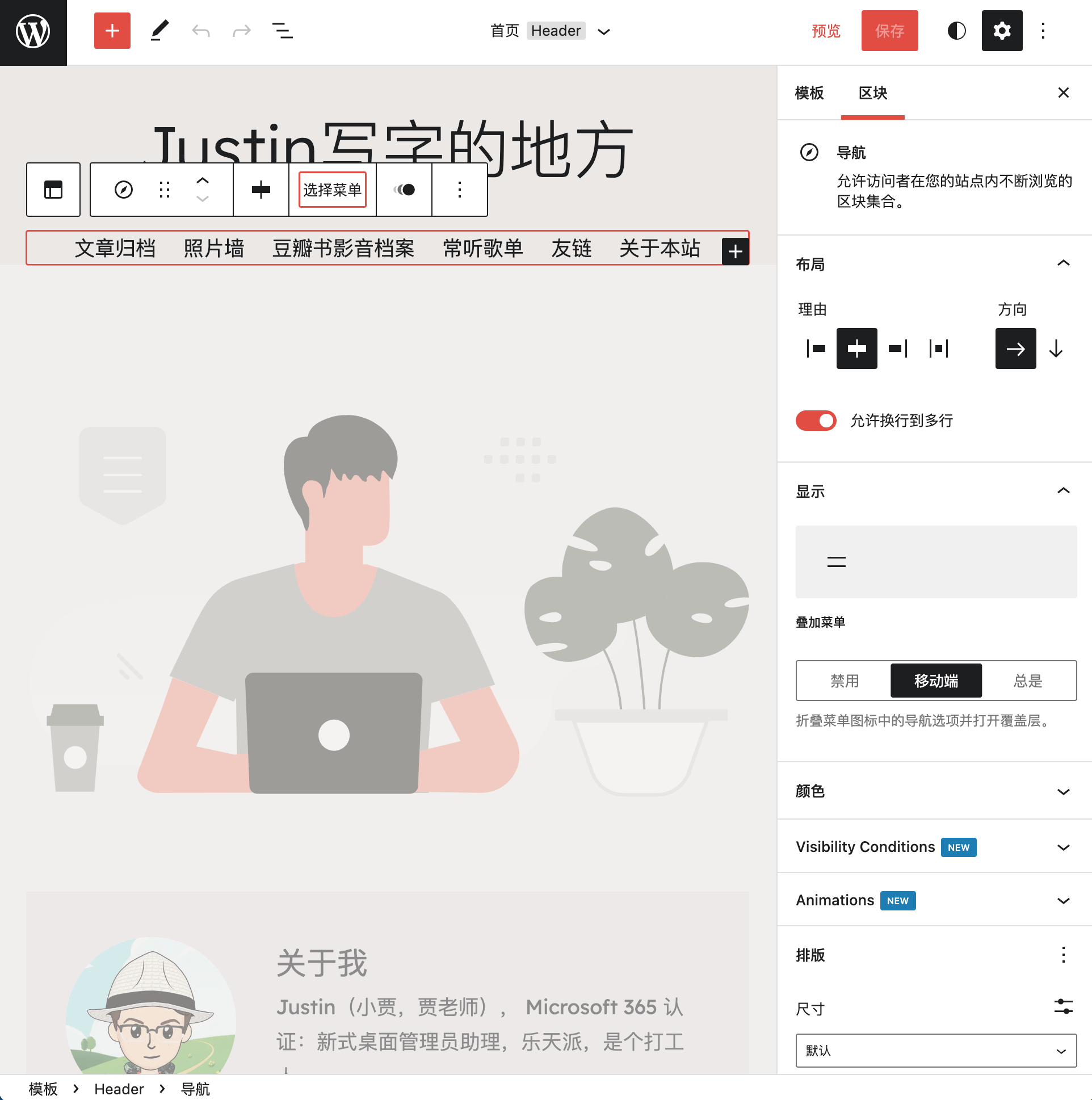
Header

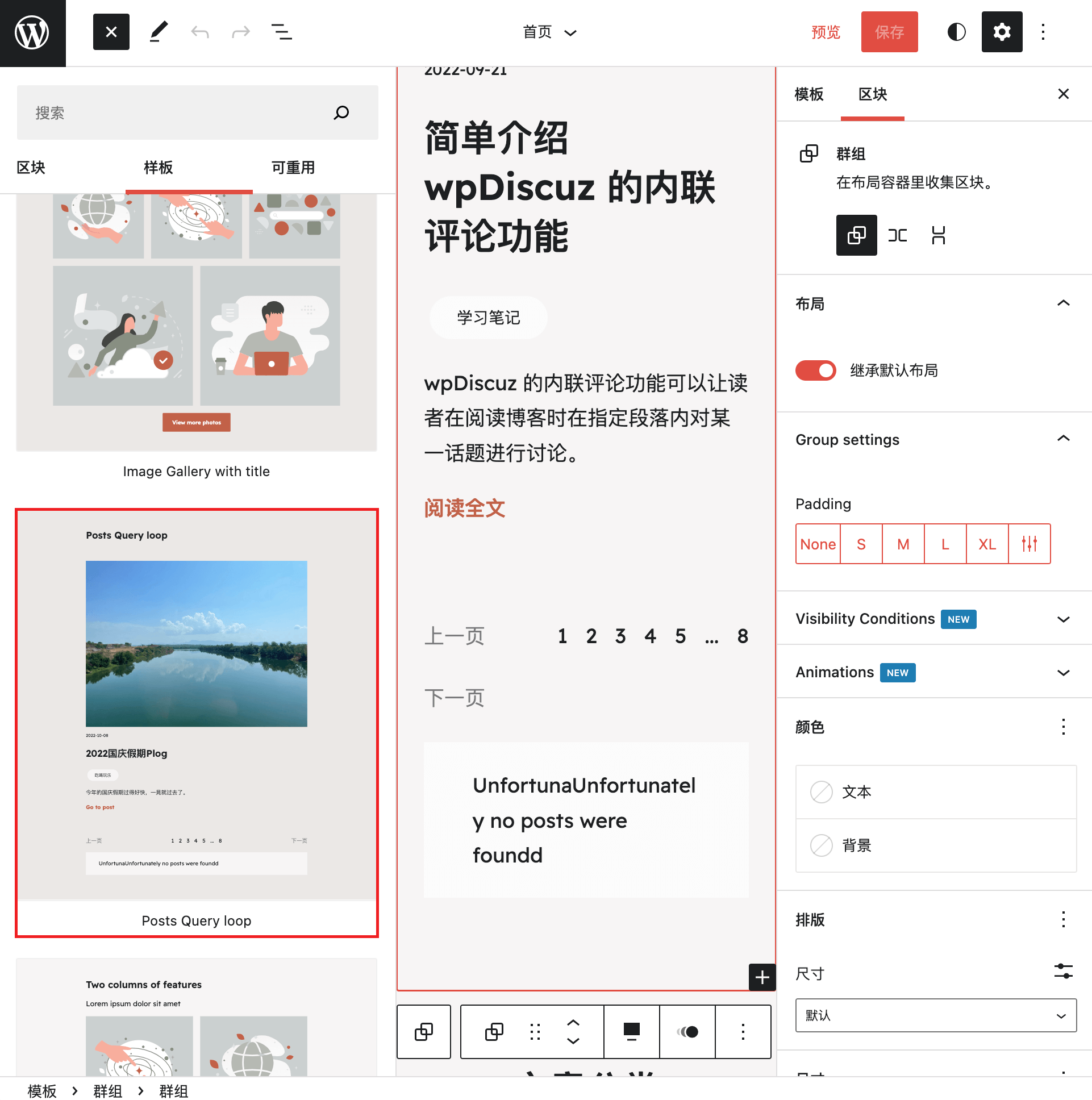
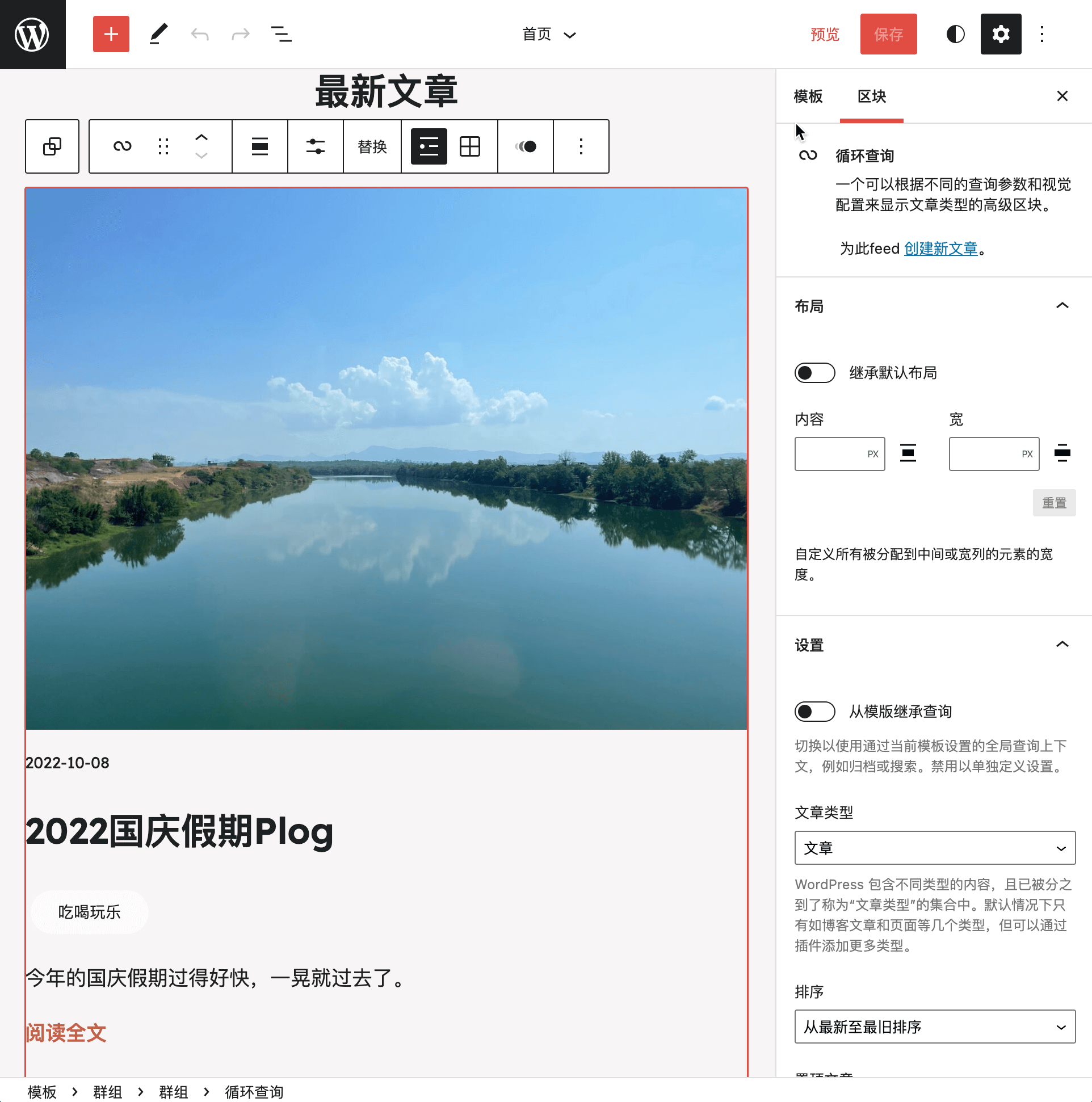
Homepage 最新文章使用循环查询区块实现,主题自带了 Posts Query loop 区块:


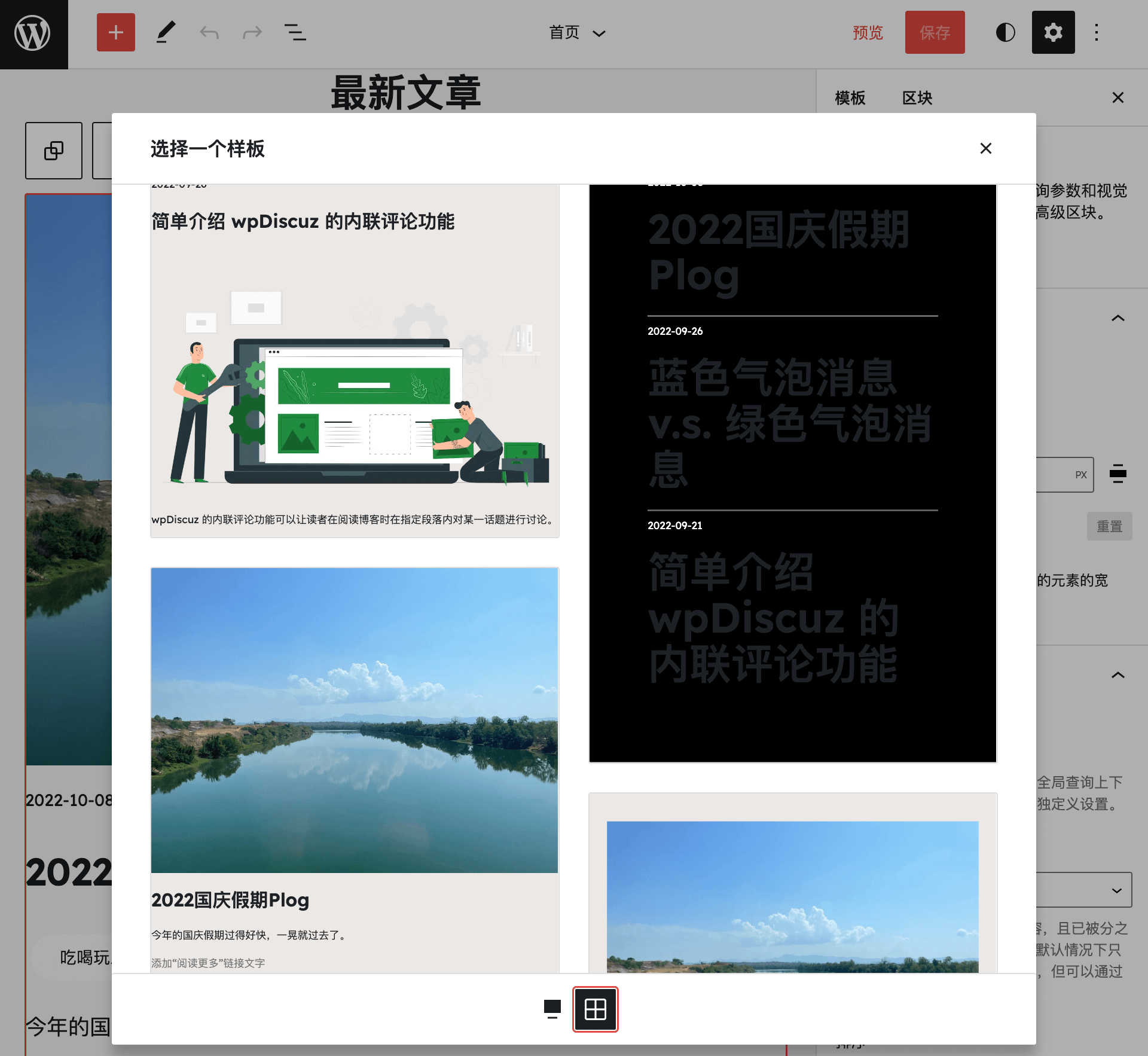
循环查询区块提供了多个样板。我目前选用的是带有题图、文章标题、发布时间以及文章分类的模板。

Homepage 其余部分也是类似的操作,整个过程和使用古登堡编辑器写文章没多大区别。
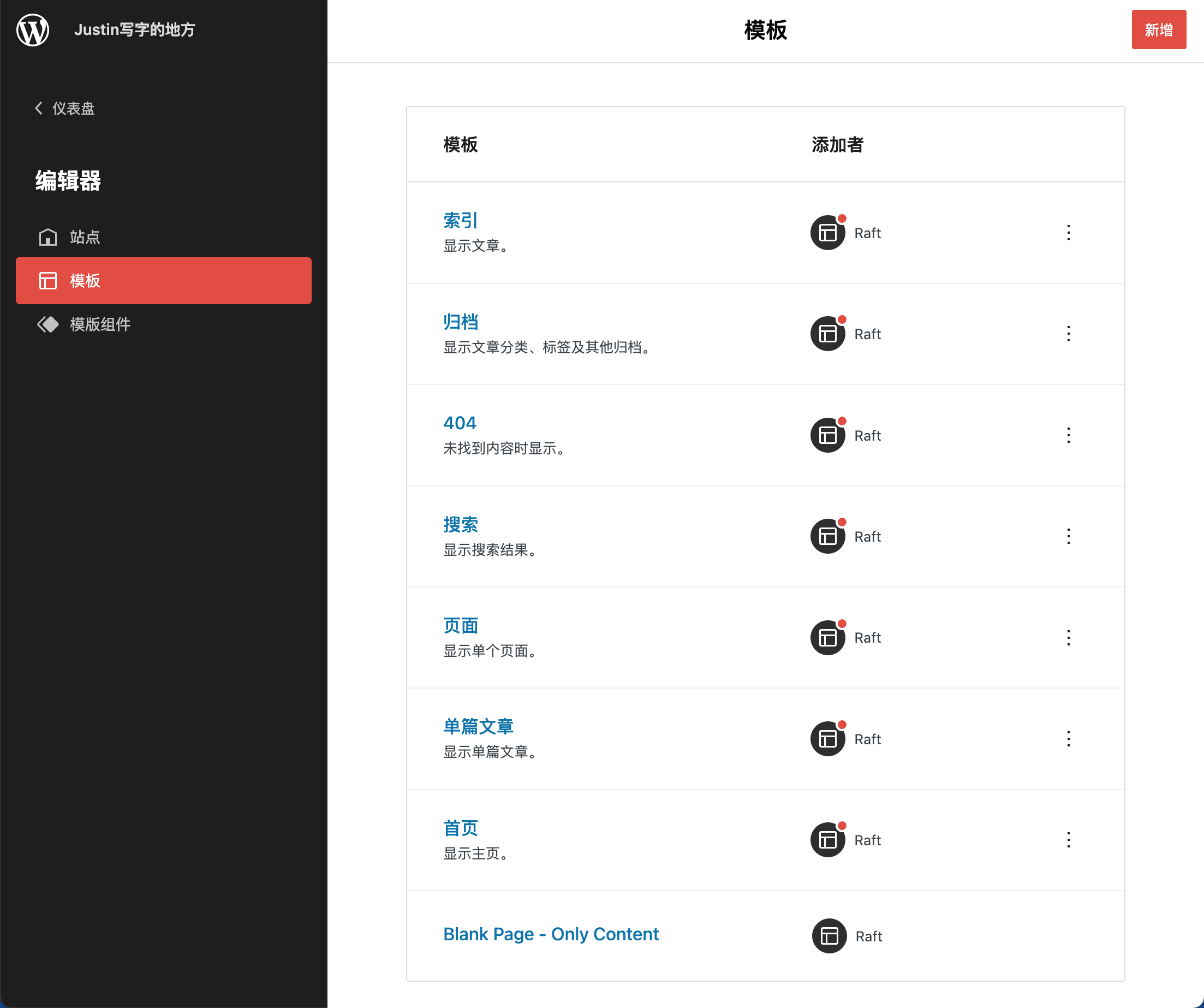
支持全站编辑的 WordPress 主题通常会自带很多页面的模板,这些都是可以直接拿来用的。如果对这些模板的样式不太满意,还可以点击相应的模板进行样式上的微调,以及区块的添加。另外,你也可以自行添加新的模版。


WordPress 全站编辑功能不仅可以让小白用户使用主题模板自行堆叠出网站的内容骨架,还可以让小白用户轻松切换网站的配色、排版和布局(很多支持全站编辑的 WordPress 主题会提供多种样式):
小结
目前支持全站编辑功能的 WordPress 区块主题还不多,Raft 是我目前发现的一款为数不多的完成度较高的区块主题。









发表回复