网站页面变成灰白页面,通常是为了哀悼。在清明节、全国哀悼日以及一些有影响力的人逝世时,各大网站和APP通常会把界面设置成灰白色调以表哀思。
中国共产党中央委员会、中华人民共和国全国人民代表大会常务委员会、中华人民共和国国务院、中国人民政治协商会议全国委员会、中国共产党和中华人民共和国中央军事委员会,极其悲痛地向全党全军全国各族人民通告:我们敬爱的江泽民同志患白血病合并多脏器功能衰竭,抢救无效,于2022年11月30日12时13分在上海逝世,享年96岁。
新华社北京11月30日电
最近几天发现很多博友的博客页面都设置成黑白色调了,其中有些是全站所有页面都设置成了黑白效果,而有些则是只有首页设置设置成了黑白效果。本文将简单介绍 WordPress 网站实现灰白页面显示效果的几种方法。
文章目录:
WordPress 全站所有页面灰白效果
有多种方式可以实现 WP 网站所有页面灰白效果,下面我介绍一种对小白用户最友好的方式:
- 登录 WordPress 管理后台,前往外观 > 额外CSS;
- 将以下代码添加到 WordPress 主题自定义页面的额外 CSS 一栏内并发布:
html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%); }
WordPress 网站实现仅首页灰屏
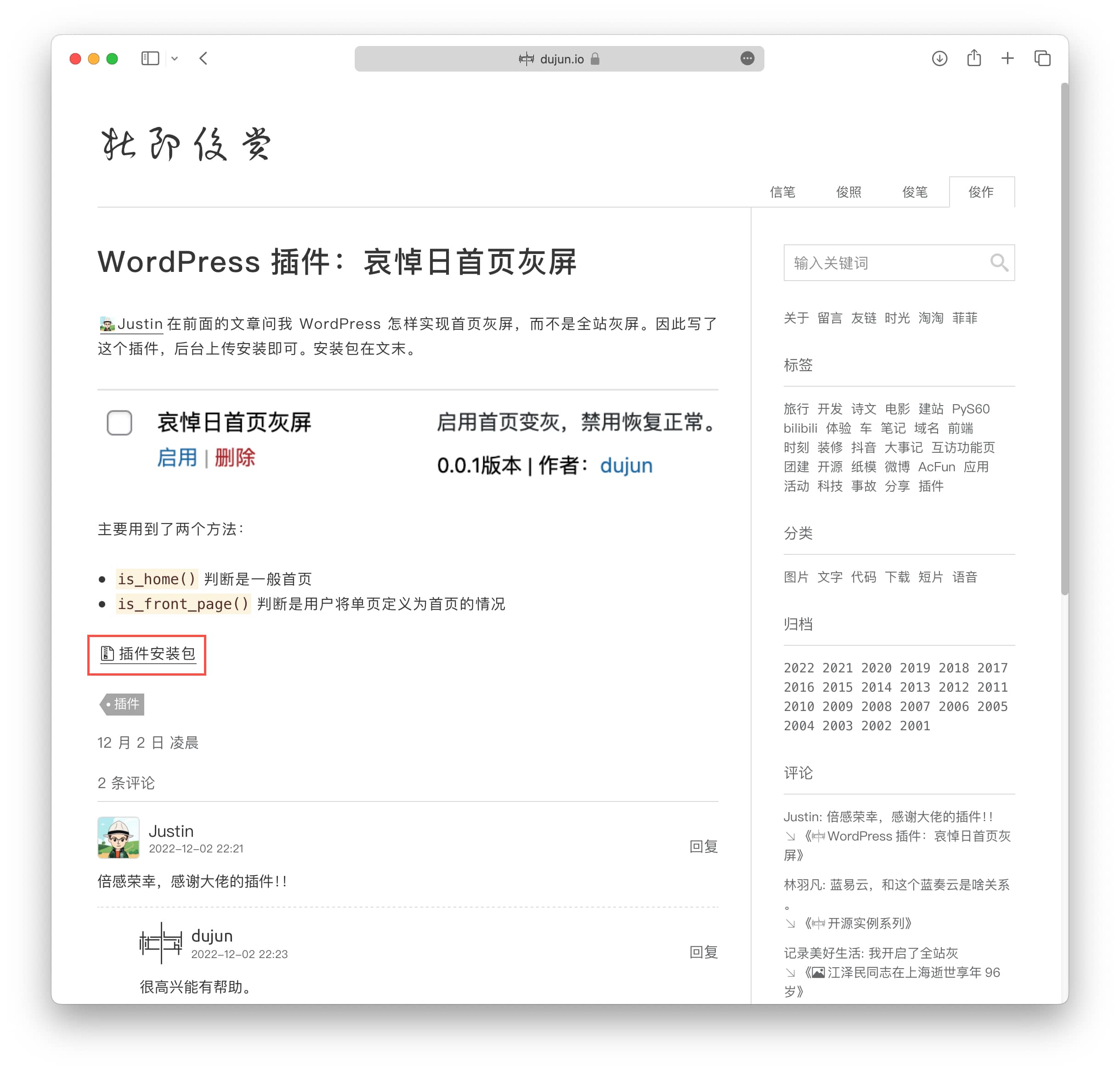
如果只想让 WordPress 网站首页灰屏,那你可以使用「杜郎俊赏」博主写的“哀悼日首页灰屏”插件。具体方法如下:
- 前往「杜郎俊赏」插件详情页下载 WordPress 插件:哀悼日首页灰屏到本地;

- 将插件上传到 WordPress 后台并激活即可。
WordPress 网站实现指定页面灰屏
如果你想要更加精细化让特定几个页面灰屏显示,比如说,仅在首页以及特定的一个/几个文章页面灰屏,那可以使用 WPCode 插件。
WPCode 插件的前身是 Insert Headers and Footers 插件,后续的更新中加入了 Custom Code Snippets 和 WordPress Code Manager 的功能。
要在 WordPress 网站通过 WPCode 插件实现指定页面灰屏,具体做法如下:
- 在 WordPress 插件商店搜索下载 WPCode 插件,并激活;
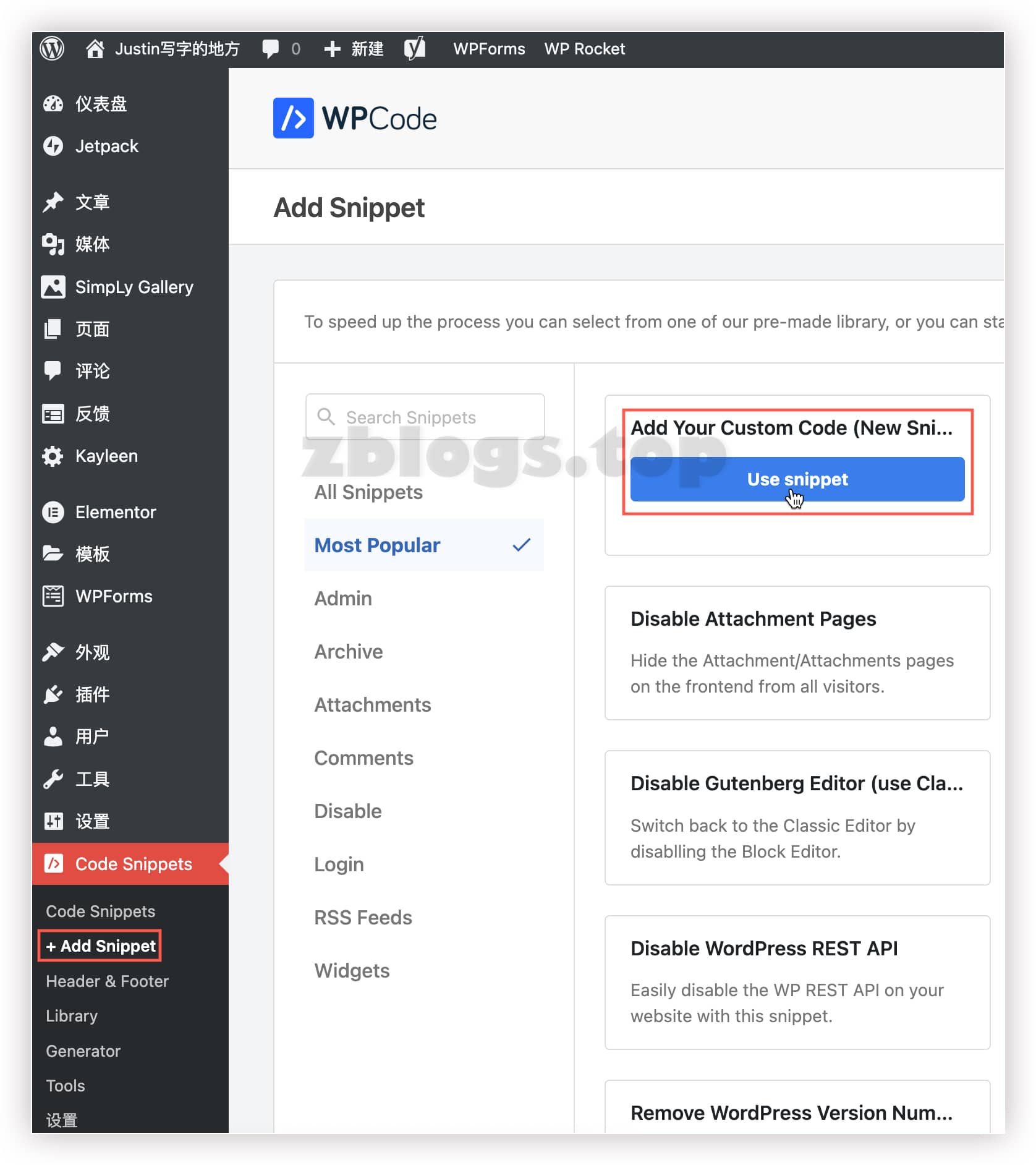
- 在 WordPress 后台的左侧边栏,点击 Code Snippets > Add Snippets;

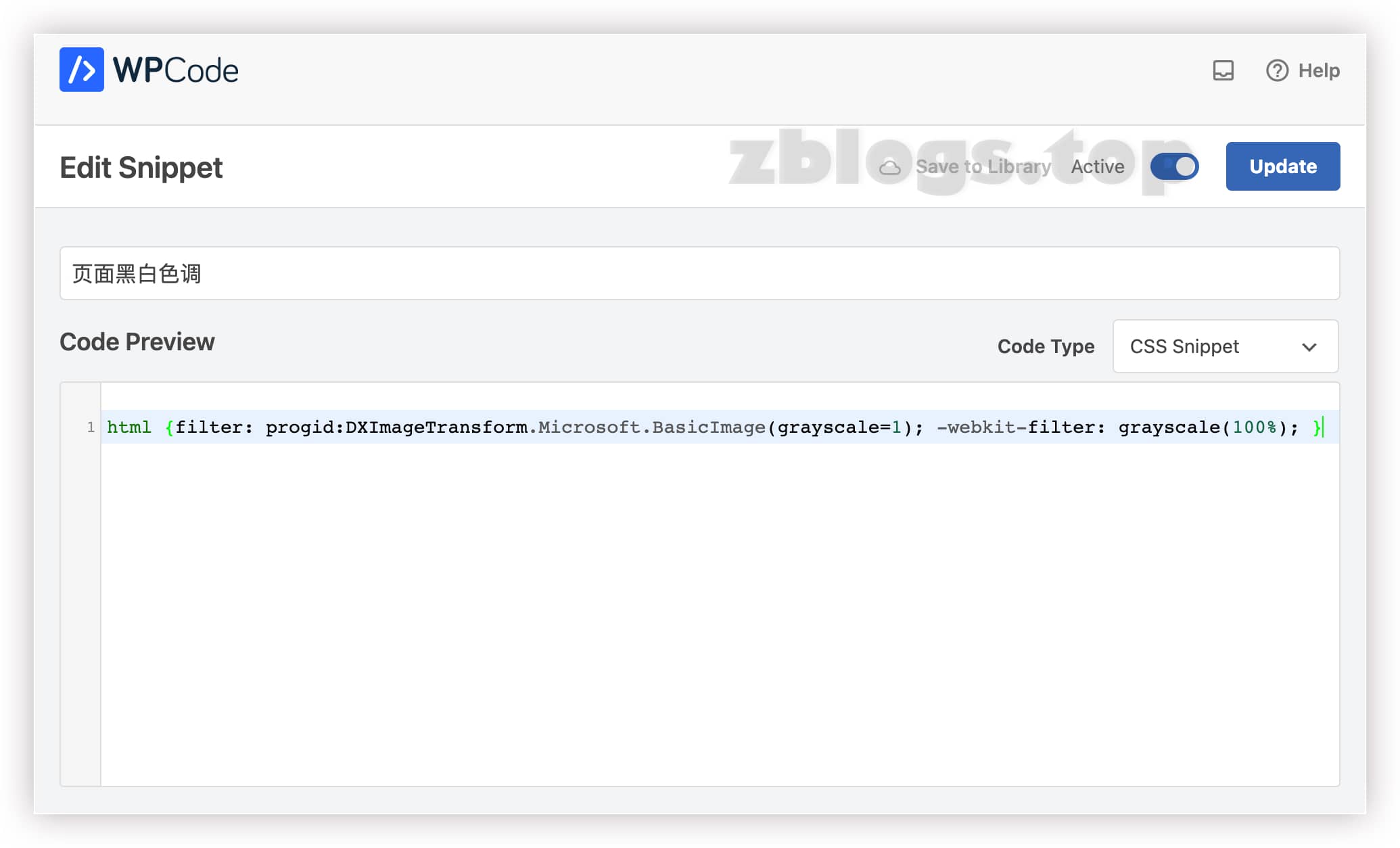
- 选择 Add Your Custom Code,根据下方截图所示填入以下代码:
html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%); }
注:Code Type 请选择 CSS Snippet;
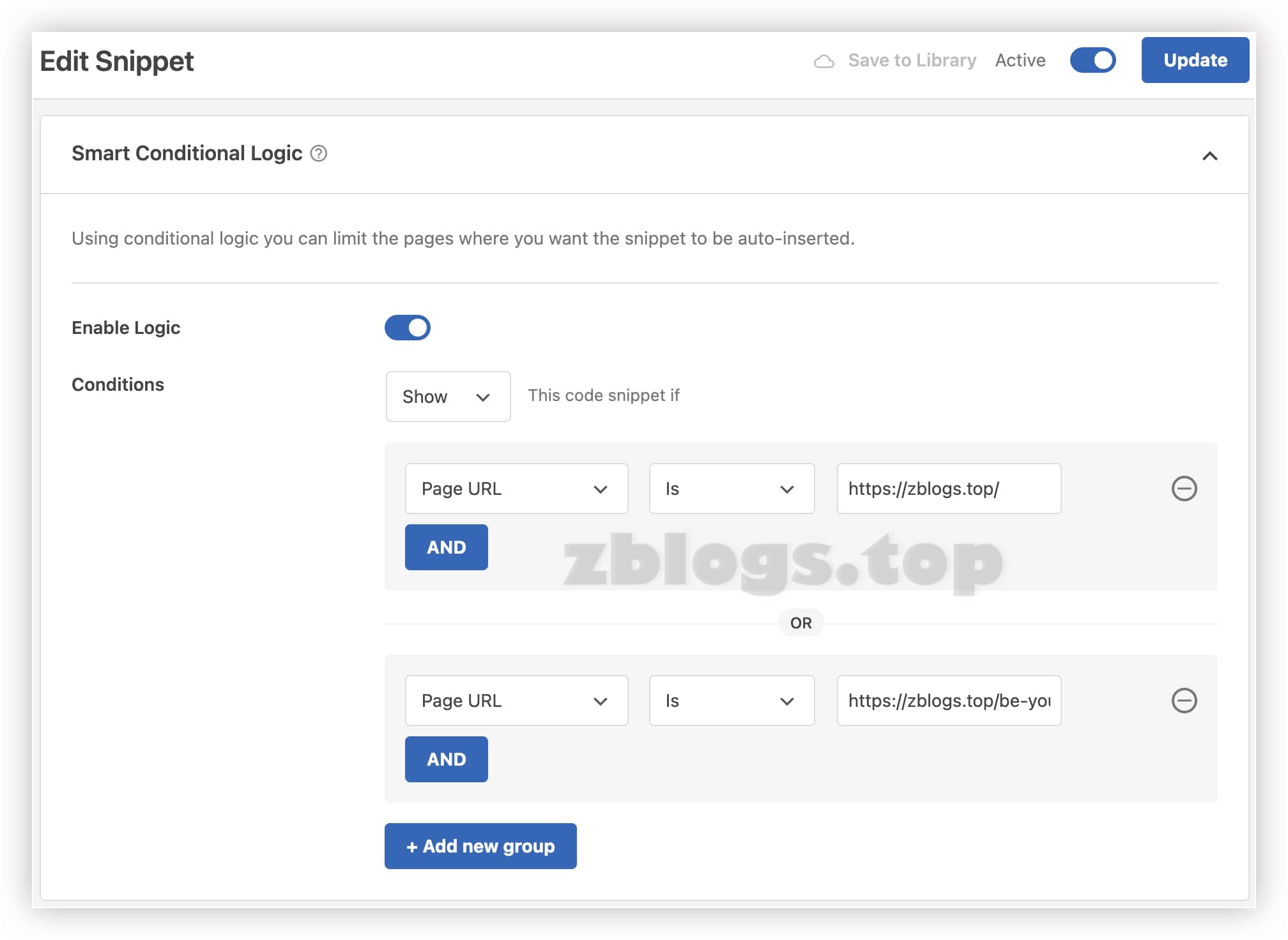
- 下滑页面至 Smart Conditional Logic 一栏,打开 Enable Logic 右侧的按钮开关,按照下方截图所示设置好步骤3所填入的 CSS Snippet 的生效条件:

注:上图所示的条件,指定了这一代码只会在首页(https://zblogs.top/)和指定文章页(https://zblogs.top/be-young-be-simple/)生效。 - 上滑至页面顶部,点击 Save Snippet 按钮保存,并点击左侧的开关启用这一 Code Snippe。
- 清除页面缓存后,或打开浏览器的无痕模式访问网站,检查这一代码是否只在指定页面生效。

![[重磅新闻] ChatGPT (GPT-3.5) 无需注册即可使用](https://zblogs.top/wp-content/uploads/2024/04/NoAuth_Cover-150x150.png)
![[教程] 设置Telegram(电报) 隐私与安全选项](https://zblogs.top/wp-content/uploads/2024/03/telegram-security-and-privacy-options-150x150.webp)
![[小白向教程] 国内用户如何注册使用Telegram电报 telegram注册](https://zblogs.top/wp-content/uploads/2024/02/telegram注册-150x150.webp)
![[小白向教程] WordPress 网站如何实现黑白/灰白页面效果](https://zblogs.top/wp-content/uploads/2022/12/wordpress-g97c130972_1280-1000x600.jpg)




![[小白向教程] WordPress 网站如何实现黑白/灰白页面效果](https://zblogs.top/wp-content/uploads/2022/12/网站页面加载速度优化-150x150.jpg)

![[教程] 使用 Envato Market for WordPress 插件检查付费主题更新](https://zblogs.top/wp-content/uploads/2022/11/1669449812-4849154-400x300.jpg)
![[教程] WordPress 站点如何屏蔽垃圾评论](https://zblogs.top/wp-content/uploads/2022/11/1669221740-Too-much-information-or-spam-concept-400x300.jpg)
你写文章真是面面俱到👍🏻
谢谢夸奖,我也只是做了一些资料搜集整合的工作~
授人以渔的写法,这就很棒。我现在都是三言两语的写法了~~
我是写得比较啰嗦;大佬们都是言简意赅,点到为止~😊
我记得WordPress有好多插件可以实现,之前用过
嗯嗯,WordPress 插件很丰富,可以实现类似效果的估计还有很多~
grayscale最简单。
当然最省事的是平时首页就是黑白灰。
没错,首页如果没有图片,那就最省事了。
我的主题自带“WordPress 网站实现仅首页灰屏”功能
不错不错!这个主题的开发者考虑得很周全,居然自带了这个功能。