最终效果
实现方法
登录 WordPress 网站后台,前往 Appearance > Widgets,在相应的 Foot Widget Area 添加一段 Custom HTML 代码。最后再把这个 Foot Widget 放置到合适的页脚区域。
具体步骤
1. 登录 WordPress 网站后台;
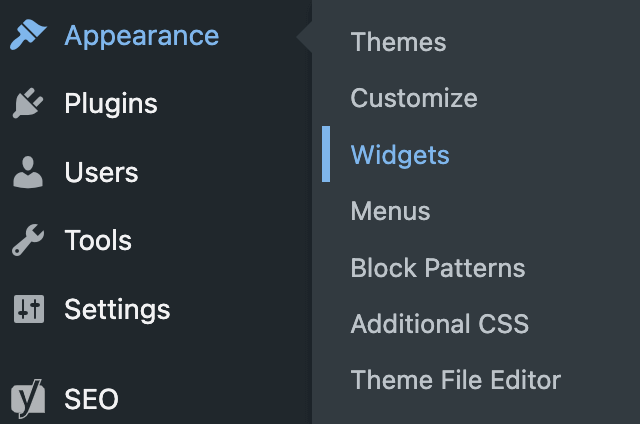
2. 前往 Appearance > Widgets;

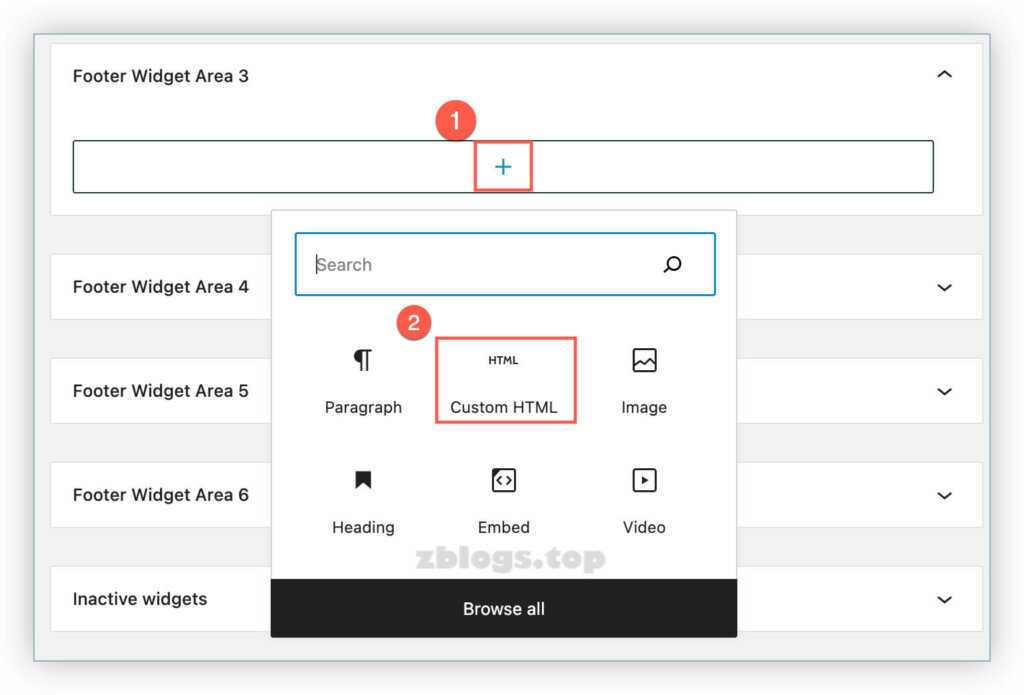
3. 网站运行时间通常是显示在网站页脚部分。我们可以选择一个 Foot Widget Area,然后点击 + 号,添加一个 Custom HTML block。

4. 在 Custom HTML block 中,添加如下代码:
<!-- 网站运行计时统计 start-->
<left>
<span id="momk"></span><span id="momk" style="color: #ff0000;"></span>
<script type="text/javascript">
function NewDate(str) {
str = str.split('-');
var date = new Date();
date.setUTCFullYear(str[0], str[1] - 1, str[2]);
date.setUTCHours(0, 0, 0, 0);
return date;
}
function momxc() {
var birthDay = NewDate("2022-01-14");//设置你网站的建站时间
var today = new Date();
var timeold = today.getTime() - birthDay.getTime();
var sectimeold = timeold / 1000
var secondsold = Math.floor(sectimeold);
var msPerDay = 24 * 60 * 60 * 1000; var e_daysold = timeold / msPerDay;
var daysold = Math.floor(e_daysold);
var e_hrsold = (daysold - e_daysold) * -24;
var hrsold = Math.floor(e_hrsold);
var e_minsold = (hrsold - e_hrsold) * -60;
var minsold = Math.floor((hrsold - e_hrsold) * -60); var seconds = Math.floor((minsold - e_minsold) * -60).toString();
document.getElementById("momk").innerHTML = "本站已安全运行" + daysold + "天" + hrsold + "小时" + minsold + "分" + seconds + "秒";
setTimeout(momxc, 1000);
} momxc();
</script>
<style>
#momk {
animation: change 10s infinite;
font-weight: 800;
}
@keyframes change {
0% {
color: #5cb85c;
}
25% {
color: #556bd8;
}
50% {
color: #e40707;
}
75% {
color: #66e616;
}
100% {
color: #67bd31;
}
}
</style>
</left>
<!-- 网站运行计时统计 over-->或者添加下面这段代码(无变色效果,参考 ilolicon Blog 提供的教程)
<?php
$uptime_text = file_get_contents("/proc/uptime");
$uptime = substr($uptime_text,0,strpos($uptime_text," "));
if (!$uptime && function_exists('shell_exec')) $uptime = shell_exec("cut -d. -f1 /proc/uptime");
$days = floor($uptime/60/60/24);
$hours = str_pad($uptime/60/60%24,2,"0",STR_PAD_LEFT);
$mins = str_pad($uptime/60%60,2,"0",STR_PAD_LEFT);
$secs = str_pad($uptime%60,2,"0",STR_PAD_LEFT);
echo "本站已苟延残喘运行了$days Days $hours:$mins:$secs";
?>添加完成后,可点击 Preview 预览一下效果:

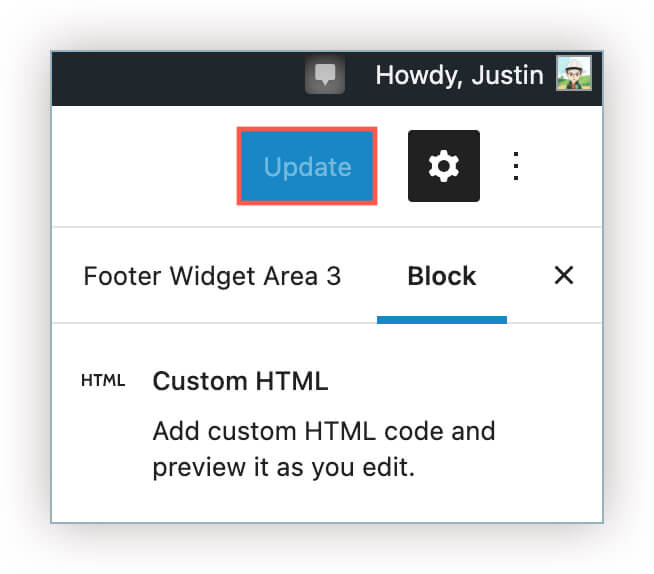
5. 预览没有问题后,点击右上角的 Update 应用改动。

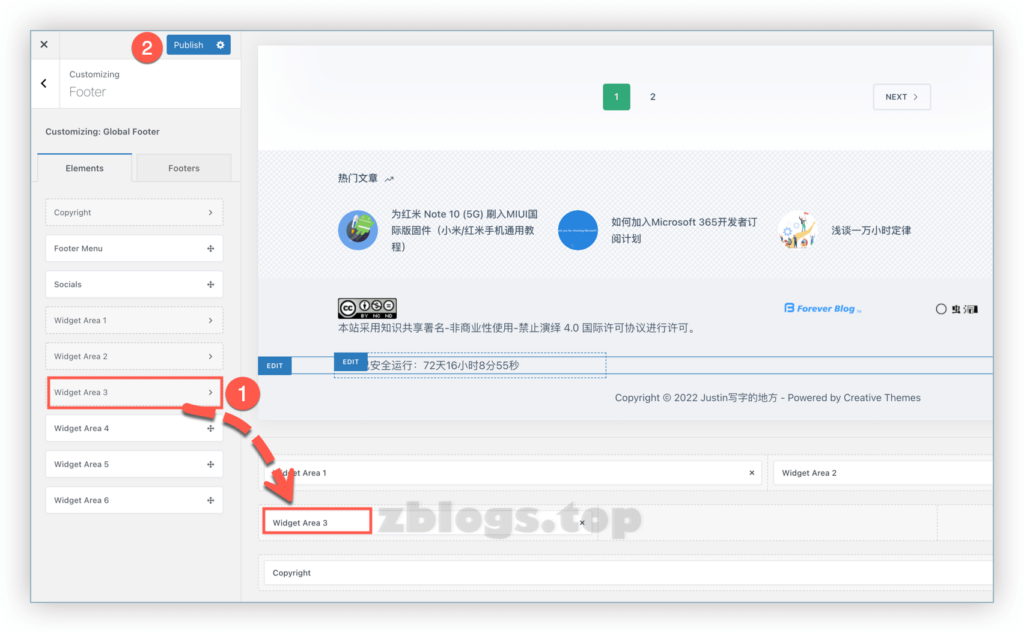
6. 回到 WordPress后台,前往 Appearance > Customize。找到自己 WordPress 主题编辑器的页脚编辑设置部分,把步骤4中设置好的 Widget Area 拖动到相应的页脚区域,最后再点击左上角的 Public 按钮发布网站改动即可。

Credits: Image by Dok Sev from Pixabay
参考资料:网站底部运行时间统计

![[重磅新闻] ChatGPT (GPT-3.5) 无需注册即可使用](https://zblogs.top/wp-content/uploads/2024/04/NoAuth_Cover-150x150.png)
![[教程] 设置Telegram(电报) 隐私与安全选项](https://zblogs.top/wp-content/uploads/2024/03/telegram-security-and-privacy-options-150x150.webp)
![[小白向教程] 国内用户如何注册使用Telegram电报 telegram注册](https://zblogs.top/wp-content/uploads/2024/02/telegram注册-150x150.webp)




![[小白向教程] WordPress 网站如何实现黑白/灰白页面效果](https://zblogs.top/wp-content/uploads/2022/12/wordpress-g97c130972_1280-400x300.jpg)
![[教程] 使用 Envato Market for WordPress 插件检查付费主题更新](https://zblogs.top/wp-content/uploads/2022/11/1669449812-4849154-400x300.jpg)
你这属实有点麻烦
确实麻烦了些,主要是因为我不太敢直接修改主题文件😂
刚整了一个插件,有这个功能。https://gitee.com/ouros/feng-custom/releases
大佬厉害了!🤩
已经安全的借鉴了,不过我是直接修改的footer,我用的是Typecho
噢噢,好的~
抱歉这么晚才回复,这条评论不知怎么的被误判为 spam 了,我也是今天无意看到才发现。。
好方法 我也试试
您好,朋友:
见字如面,
I’M 李海博客,是最老的一批九零后。
我通过[虫洞]页面随机穿越而来。
[虫洞]页面和[十年之约]项目是我忒喜欢的项目。
即便我目前还暂时没被收录,但这不重要。
我喜欢这种随机、未知和不经意的相遇。
因此我每到访一处,也总会随机留下点啥。
类似于[I’M 李海博客,到此一游]等等废话;
或[您的博客真个性/漂亮/有biger]等等彩虹屁。
您的博客是我被传送到访的未知地之一;
祝您诸事顺遂,万事安康。
期待和您再次相遇。
毕竟,苍生众相,有趣的灵魂,可不多…
——I’M 李海博客。
= https://www.lihaiblog.cn =
[…] 来自https://zblogs.top/wordpress-site-add-running-time-to-the-foot-area/ […]