原先用过的好几个 WordPress 主题都集成了回到顶部按钮,并默认呈开启状态。自从上次把这个博客网站的主题换成支持全站编辑的 Raft 主题后,我很快注意到网站页面右下角少了一个返回顶部的按钮。这对我这种平时几乎不会用键盘上的 Home 按键来回到页面顶部的萌新用户来说,还是比较影响浏览体验的,于是我开始在网上寻找给 WordPress 网站添加返回顶部按钮的教程。
Google 了一下,发现网上有很多相关教程。我大致扫了一眼,基本上是插件法和代码法。插件法对小白用户来说非常友好,只需要在 WordPress 插件商店下载相应的插件,激活后即可为网站页面添加返回顶部按钮。代码法对我这种小白用户来说不太友好,这里就不展开说了。
考虑到我目前 WordPress 网站上已经有好多插件了,专门为了实现一个小小的返回顶部按钮去安装一个插件我感觉大可不必。
几天前,我登录 Cloudflare 后台时发现其左侧边栏有 App 一栏(嗯,我的这个域名用的是 Cloudflare 的域名解析服务,并使用了 Cloudflare 的免费 CDN),出于好奇我点进去看了一下,然后误打误撞发现了一个通过 Cloudflare Apps 来实现网站页面返回顶部按钮的方法~
在介绍具体实现步骤前,我想先科普一下 Cloudflare Apps。
Cloudflare Apps 是什么?
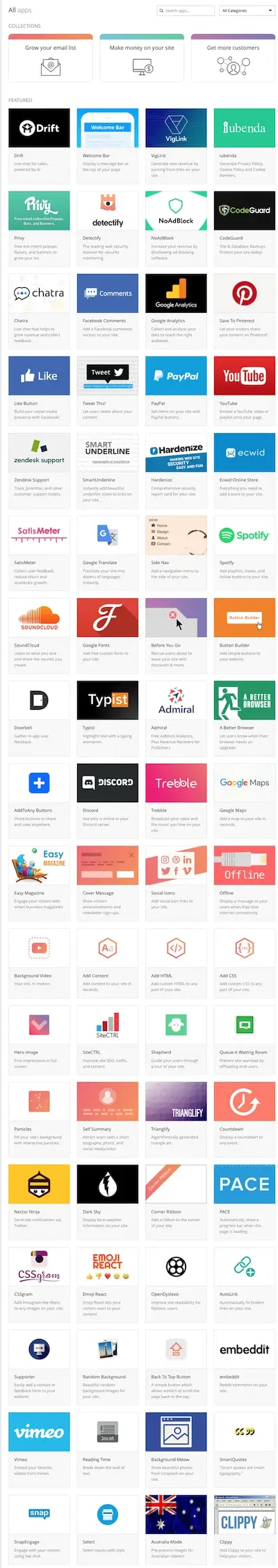
Cloudflare Apps 就是 Cloudflare 提供的 Apps,看到这里你可能会产生一种“听君一席话,如听一席话”的废话既视感。所以还是直接上图吧,一图胜千言:

看完上面这张长图,我想你对 Cloudflare Apps 是已经有了一个大致的了解了。Cloudflare 在其管理面板提供了一个应用商店入口(Apps),商店内提供了诸如 SEO、社交媒体、转换、支付、安全、图像、广告、分析等多个类别的工具。你可以在 Cloudflare 安装这些 Apps 并部署到你的网站,全程无需你手动写代码。
举个例子,如果你的 WordPress 网站需要部署 Google Analytics 跟踪代码,传统做法是手动将 Google Analytics 提供的代码放置在网站的 header 或 footer 区域,或者在 WordPress 后台安装 Google 官方提供的 WordPress 插件 Site Kit。其实,你也可以通过 Cloudflare App 来轻松给自己的网站部署 GA 跟踪代码。通过 Cloudflare App 的方式来部署 GA 跟踪代码,你无需在你的网站服务器安装任何插件。
Cloudflare Apps 的优势是什么?
每个网站或多或少都会需要一些附加功能,比如电子邮件营销、社交分享、接受付款等。实现这些附加功能的传统做法是在服务器上安装相应的插件或拓展。然而,这些插件或拓展或多或少都会在你的网站页面上引入额外的 CSS 和 JS 文件,这通常会增加页面大小和 HTTP 请求。此外,当插件有新版本可用时,你还得更新插件。
而 Cloudflare Apps 在很大程度上可以解决上述问题。Cloudflare Apps 的优势表现在:
- 您不必在服务器上安装任何东西;
- 只要有新版本,您也不必手动更新,它将自动完成;
- 在将更改推送到实时站点之前,您可以预览应用程序结果;
- 安装或卸载应用程序只需不到一分钟;
- Cloudflare Apps 是由离用户位置最近的一个 Cloudflare PoP 网络节点提供。
如何借助 Cloudflare Apps 为网站添加返回顶部按钮和博客通知消息弹窗
Cloudflare 的用户都可以使用 Cloudflare Apps。我的这个网站域名就是由 Cloudflare 提供域名解析服务,并使用了 Cloudflare 的免费 CDN。要借助 Cloudflare Apps 为网站添加返回顶部按钮和博客通知消息弹窗,你只需按照两个 Cloudflare Apps。具体步骤如下:
- 登录你的 Cloudflare 管理面板。点击你的域名进入 Cloudflare 设置页面。
- 点击左侧边栏的 Apps,进入 Cloudflare App Store。
- 要为网站添加返回顶部按钮,你只需在 Cloudflare App Store 搜索并安装一款名为 “Back To Top Button” 的App。要实现博客通知消息弹窗,只需搜索安装 “Flashcard” App。这两个均为免费 App,App 图标如下所示:

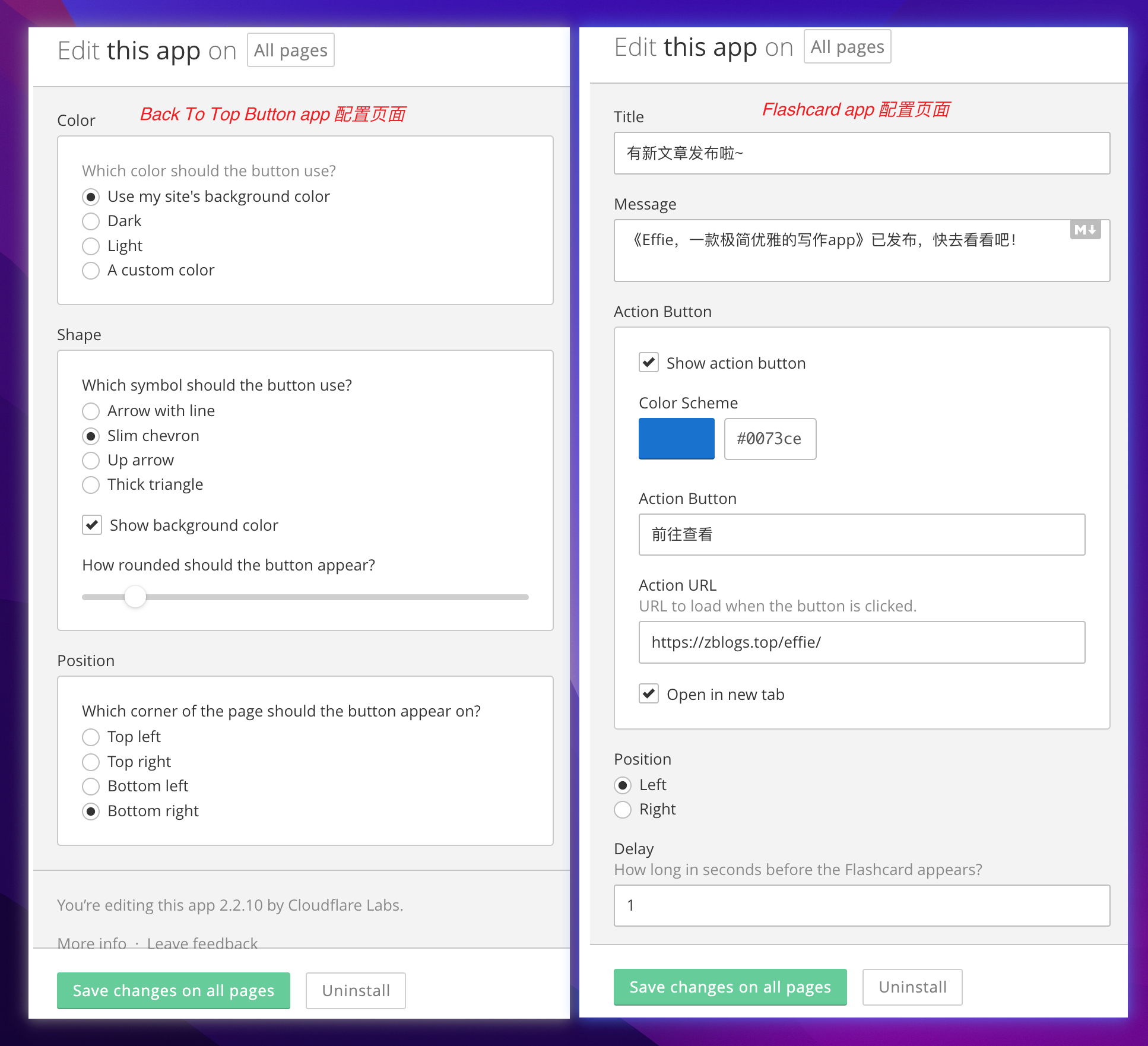
- 安装好之后,根据屏幕指示操作,即便你是个萌新小白,也可快速完成两个 Apps 的配置工作。

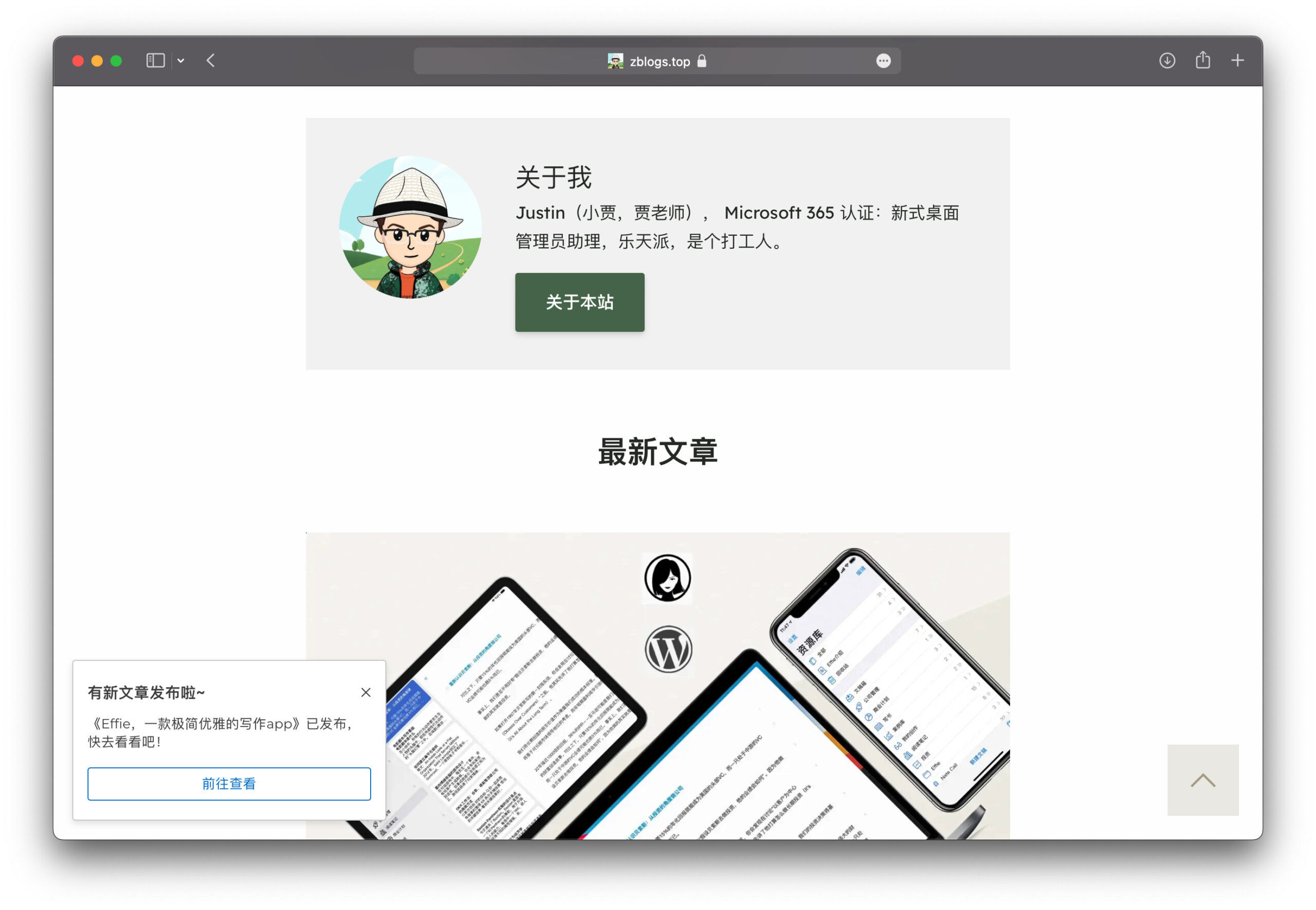
配置完毕后返回博客页面,强制刷新页面后你会发现网站已实现了博客消息通知消息弹窗和回到顶部按钮的效果。


![[重磅新闻] ChatGPT (GPT-3.5) 无需注册即可使用](https://zblogs.top/wp-content/uploads/2024/04/NoAuth_Cover-150x150.png)
![[教程] 设置Telegram(电报) 隐私与安全选项](https://zblogs.top/wp-content/uploads/2024/03/telegram-security-and-privacy-options-150x150.webp)
![[小白向教程] 国内用户如何注册使用Telegram电报 telegram注册](https://zblogs.top/wp-content/uploads/2024/02/telegram注册-150x150.webp)
![[教程] 借助 Cloudflare Apps 为网站添加返回顶部按钮和博客通知消息弹窗](https://zblogs.top/wp-content/uploads/2022/10/Cloudflare.webp)


![[教程] 借助 Cloudflare Apps 为网站添加返回顶部按钮和博客通知消息弹窗](https://zblogs.top/wp-content/uploads/2022/10/Effie-发布文章到-WordPress-150x150.webp)
![[教程] 借助 Cloudflare Apps 为网站添加返回顶部按钮和博客通知消息弹窗](https://zblogs.top/wp-content/uploads/2022/10/1666253553-23352937-d318804d0e1e46ef-150x150.webp)
写文章还是你厉害。语言生动,举例形象,读起来不枯燥。如果是我写同样一篇文章,感觉写不了几个字。
谬赞哈哈!我这种技术小白写文章比较话唠,废话比较多😂 像你这种技术大佬的文章通常都是言简意赅,点到为止😎
还是文字功力的问题。我刚发了一篇新文章《互访功能页性能优化探索》。实际上这个事情花了大半天时间,但我写出来就写不了多少内容。
这样的文章如皋要做到非技术背景的读者也能看得很明白,是需要铺垫很多扩展内容的。但我不知道怎么形成这样的文字。
如果是专业领域的文章,小白用户看不明白也很正常~ 毕竟隔行如隔山。想要做科普的话(比如面向非技术背景的读者去写),那就需要站在小白用户的角度去考虑文章内容如何组织,然后用简单明了的大白话去深入浅出地解释专业术语;一味使用专业术语来组织语言对小白来说是非常不友好的哈哈~
我之前写过一篇「如何搭建一个属于自己的博客网站」的教程,就是站在小白用户的角度来组织文章内容的。
学习了
看你的介绍,Cloudflare Apps 的实现方式有点像域名劫持,在你的代码之上塞入他的代码,因为你的解析是他做的。同样他要塞广告也很容易。不过他已经是 CDN 领域事实上的大哥了,没必要作恶吧。
目前还没发现塞广告的情况。如果哪天它塞广告了我第一时间撤掉😡
我把附站也放在 cf 了,用了回到顶部的 app,有点意思。
nice!
这个功能很实用啊,赞啊👍
博客主题很酷~
Cloudflare app 对小白比较友好~ 博客主题是去年在 themeforest 上买的,之前「折腾过好几个主题」,后来觉得没那么多精力了就索性买了个付费主题打算一直用着了😌