Typecho 1.2.0 依然默认不支持.webp格式图片,实属拉胯。Google 了一下,发现目前全网似乎还没有 Typecho 1.2.0 网站支持webp格式图片的教程。索性自己照着网上现有的 Typecho 1.0 网站支持webp格式图片教程,“摸着石头过河”,探索了一下 如何让 Typecho 1.2.0 支持 webp格式图片。
具体步骤
1. 找到 Typecho 网站所在文件夹内的以下文件:
var/Widget/Themes/Rows.php定位到大约第48行的位置,将以下代码:
return preg_match("/screenshot.(jpg|png|gif|bmp|jpeg)/i",path);修改为:
return preg_match("/screenshot.(jpg|png|gif|bmp|jpeg|webp)/i",path);2. 保存修改后,找到 Typecho 网站所在文件夹下的以下文件:
var/Widget/Base/Contents.php定位到大概第557行,将以下代码:
$value['attachment']->isImage = in_array($content['type'], ['jpg', 'jpeg', 'gif', 'png', 'tiff', 'bmp']);修改为:
$value['attachment']->isImage = in_array($content['type'], ['jpg', 'jpeg', 'gif', 'png', 'tiff', 'bmp', 'webp']);3. 保存修改后,再找到 Typecho 网站所在文件夹下的以下文件:
var/Typecho/Common.php找到图片格式所在的行,大约是在1259行后的位置添加下面这一行代码:
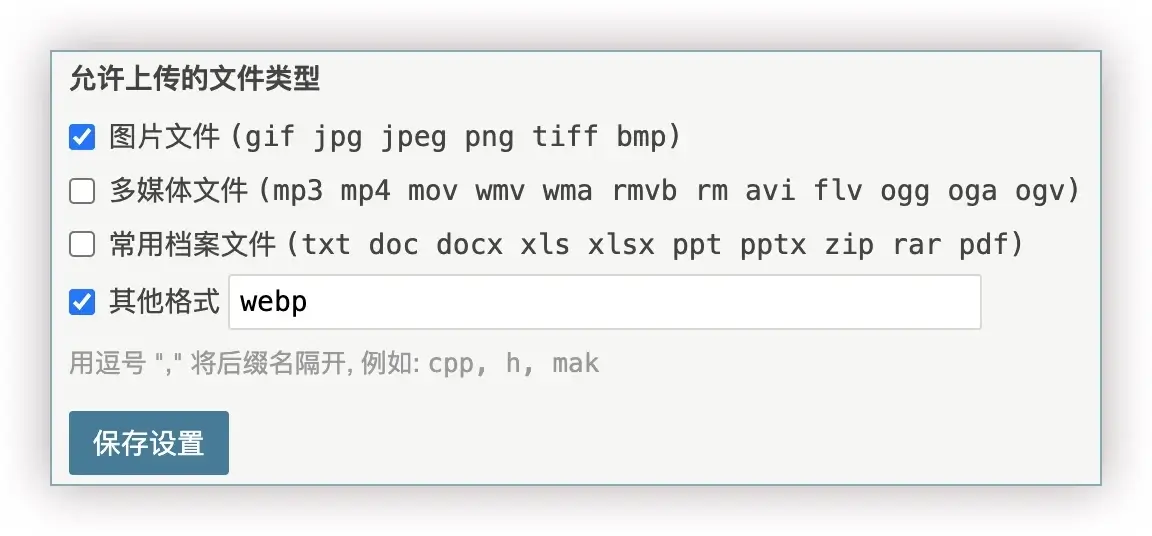
'webp' => 'image/webp',4. 保存修改后,最后进入 Typecho 网站后台,前往 设置 > 基本,在允许上传的文件类型部分,勾选其他格式,并添加webp,然后点击保存设置。

按照以上步骤完成修改后,后续新发布的文章将支持webp格式图片。

![[重磅新闻] ChatGPT (GPT-3.5) 无需注册即可使用](https://zblogs.top/wp-content/uploads/2024/04/NoAuth_Cover-150x150.png)
![[教程] 设置Telegram(电报) 隐私与安全选项](https://zblogs.top/wp-content/uploads/2024/03/telegram-security-and-privacy-options-150x150.webp)
![[小白向教程] 国内用户如何注册使用Telegram电报 telegram注册](https://zblogs.top/wp-content/uploads/2024/02/telegram注册-150x150.webp)
![[教程] 让Typecho 1.2.0 支持webp格式图片 webp](https://zblogs.top/wp-content/uploads/2022/06/webp.webp)
![[教程] 让Typecho 1.2.0 支持webp格式图片 深圳仙湖植物园](https://zblogs.top/wp-content/uploads/2022/06/IMG_6235-150x150.webp)
![[教程] 让Typecho 1.2.0 支持webp格式图片 隐性知识](https://zblogs.top/wp-content/uploads/2022/06/隐性知识-150x150.jpg)
一直没有明白弄这个格式的图片有啥好处
webp 在几乎同等画质下要比 jpeg 格式的体积小很多,这样可以让网站图片加载得更快~ 感兴趣可以看我之前写的《不懂代码,如何优化网站页面加载速度》
我以为你已经升级到了typecho最新版了呢,还想请教你一些问题,但拉到最下面看到程序是WP又收住了..
真有心,没用tyepcho还特地分享了这篇技术文,对于我来说是很有用处果断收藏。
哈哈,我确实更新了 Typecho 1.2.0,不过不是这个网站~(点击这条评论的用户名就可以去到我那个 Typecho 博客网站)
噢,居然还有一个博客…年轻人精力旺盛呀。
哈哈,这个博客就是一时兴起折腾着玩的
哈哈,都搞起来webp来
抱歉我今早才看到这条评论,不知道为啥它跑到我的垃圾评论列表里了。。。
不改好像也支持吧 我用的图床好像不用改
我用的是1.2.0版本的Typecho, 在修改代码前,即使上传了 webp 格式的图片前端也不会显示出来,必须要手动改代码才行。我我没用过图床,所以不太清楚你说的这个情况。
如果是上传到第三方存储,通过链接引用的图片是不是就不受这个限制?
根据前面Vian的留言,或许有这个可能?不过我没用过图床服务,所以我不是很清楚这一块,我只知道原生的Typecho 1.2.0 是不支持本地上传.webp格式图片的。
typecho1.2.1发布时应该就支持了
不错不错,拭目以待~
Google搜索一些关键词到达贵博客,我还以为这个Blog是用Typecho写的。
哈哈,欢迎光临!本博客是由 WordPress 强力驱动~