最近几天在折腾这个网站,除了重新制作 homepage 外,还顺便把网站默认字体换成了 HarmonyOS Sans 字体。
网站字体在很大程度上影响着网站的使用体验。很多网站使用的是系统默认字体,看久了会审美疲劳。一款设计优雅的字体往往具有更好的辨识性,更赏心悦目,能给读者一种眼前一亮的感觉。
HarmonyOS Sans字体是华为 HarmonyOS 系统全新设计的默认字体,可免费商用。
通过研究用户在不同场景下对多终端设备的阅读反馈,综合考量不同设备的尺寸、使用场景等因素,同时也考虑用户使用设备时因视距、视角的差异带来的字体大小和字重的不同诉求,我们为 HarmonyOS 设计了全新系统默认的字体——HarmonyOS Sans。
HarmonyOS Sans字体的两个我比较喜欢的特性
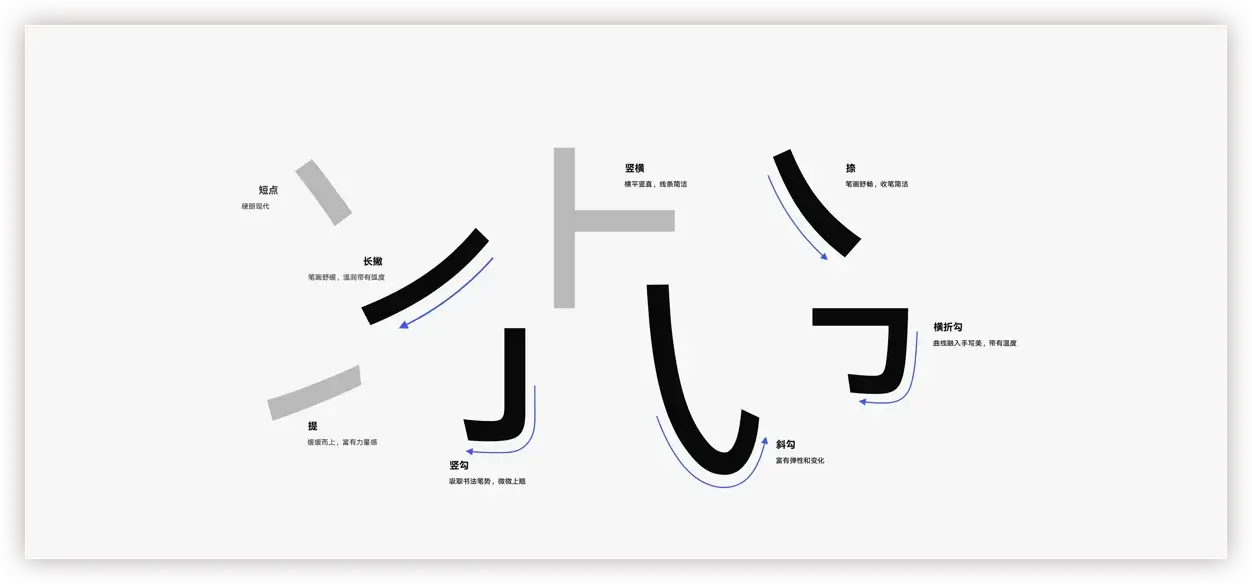
- 字体笔画经过重新设计,短笔画比较干练硬朗,线条简约;长笔画借鉴了书法笔势,富有弹性和曲线变化;
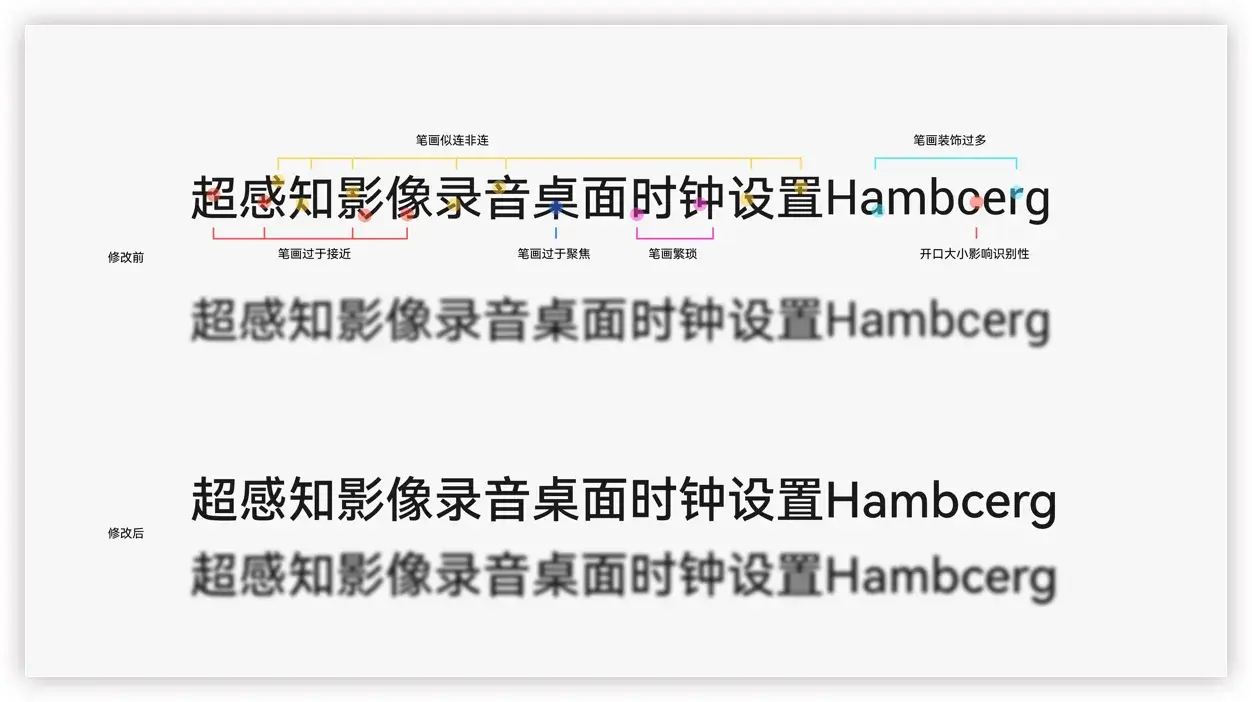
- 字体灰度经过优化,在不同场景下具有更好的辨识性和阅读体验。
直接上图:
实现步骤
想了解更全面的字体引入教程,请参考风记星辰提供的教程:
免费引入商用黑体字体系列整理及字体引入亲妈式教程
以下实现代码参考了晚柔小站写的教程,可先将其复制到剪切板:
//HarmonyOS Sans字体加载
@font-face {
font-family:HarmonyOS_Sans_SC_Medium;font-style: normal;font-display: swap;
src: url('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-52cc7ff7-fc64-49e7-b0a0-1dc090ee49a2/58d1ca58-60f0-454e-9f63-f802732a7078.woff2') format('woff2')
}
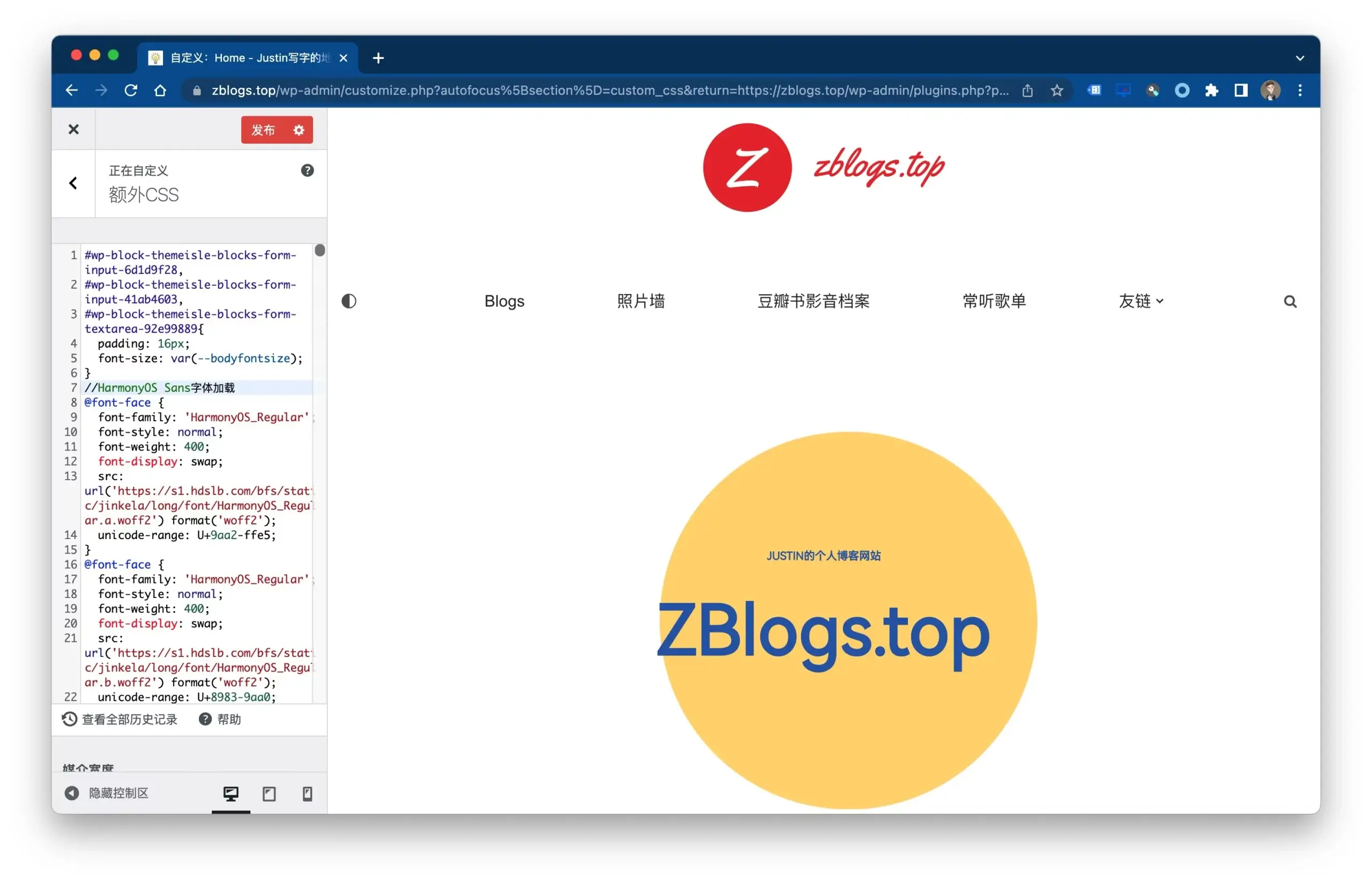
*{font-family:HarmonyOS_Sans_SC_Medium;}然后前往 WordPress 网站后台,依次点击左侧边栏的外观 > 额外CSS,然后将剪切板内的代码复制进去,单击发布按钮:

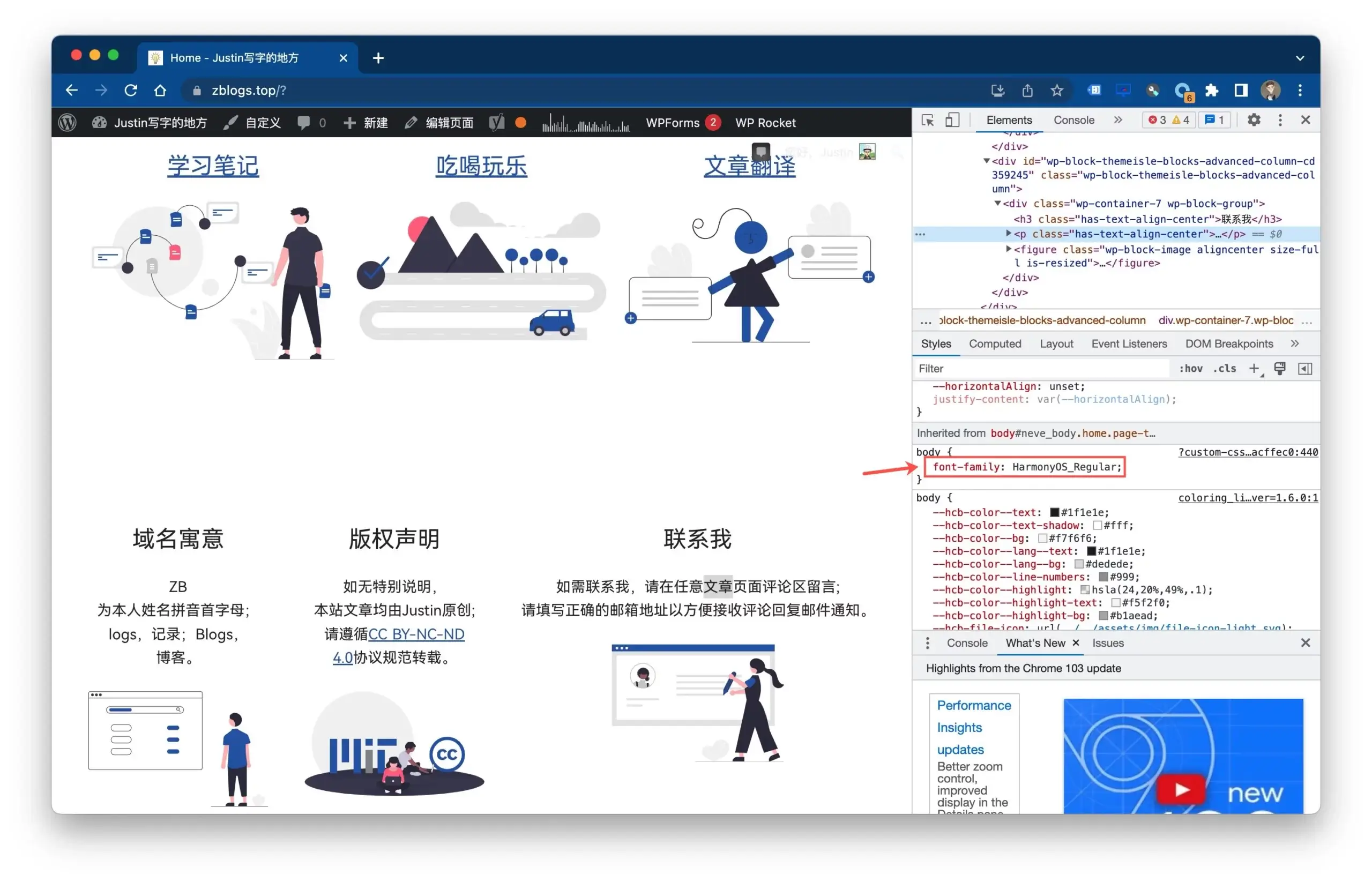
清除缓存后,可以看到网站页面已经应用了 HarmonyOS Sans 字体:


![[重磅新闻] ChatGPT (GPT-3.5) 无需注册即可使用](https://zblogs.top/wp-content/uploads/2024/04/NoAuth_Cover-150x150.png)
![[教程] 设置Telegram(电报) 隐私与安全选项](https://zblogs.top/wp-content/uploads/2024/03/telegram-security-and-privacy-options-150x150.webp)
![[小白向教程] 国内用户如何注册使用Telegram电报 telegram注册](https://zblogs.top/wp-content/uploads/2024/02/telegram注册-150x150.webp)
![[教程] 更换WordPress网站字体为鸿蒙字体(HarmonyOS Sans)](https://zblogs.top/wp-content/uploads/2022/07/site-design.webp)


![[教程] 更换WordPress网站字体为鸿蒙字体(HarmonyOS Sans) Apple ID](https://zblogs.top/wp-content/uploads/2022/07/Apple-ID-150x150.webp)
![[教程] 更换WordPress网站字体为鸿蒙字体(HarmonyOS Sans)](https://zblogs.top/wp-content/uploads/2022/07/探索GA4媒体资源1-150x150.webp)

![[小白向教程] WordPress 网站如何实现黑白/灰白页面效果](https://zblogs.top/wp-content/uploads/2022/12/wordpress-g97c130972_1280-400x300.jpg)
![[教程] 使用 Envato Market for WordPress 插件检查付费主题更新](https://zblogs.top/wp-content/uploads/2022/11/1669449812-4849154-400x300.jpg)
感觉电脑上就是没有手机上看着清晰舒服。
是说文章图片吗?图片我在上传到服务器前就压缩了一下,电脑屏幕大看着是会没手机小屏幕那么清晰…
查了一下s1.hdslb.com是阿里云的服务器,确认不会拖累网站速度就果断用了……
挺好,以后windows上也可以达到跟mac一样的幼细的字体效果了。微软雅黑终于可以走出历史舞台了。
是的,确实不会拖慢网站速度~
不知道会不会再不久之后的某一天突然不让免费用,然后开始各种起诉。
这个应该不至于,华为毕竟是个大厂,让字体免费商用应该是为了让更多人注意到鸿蒙OS。后面又出尔反尔的操作不像是华为会做的~
这是免费商用字体,放心用吧。
新主题不错~
哈哈,全是主题模板的功劳☺️
其实引用的时候,不需要直接复制上面那么多复杂的代码,只需要引入b站的整合css就好了
html直接引入方式:
css中引入方式:@import url(‘https://s1.hdslb.com/bfs/static/jinkela/long/font/regular.css’);
html给和谐了,其实就是直接引入这个https://s1.hdslb.com/bfs/static/jinkela/long/font/regular.css
谢谢大佬指导!!我晚上回去研究研究🧐
非常好看!看看怎么给Typecho也整一个。
Typecho 我不是很了解,网上应该可以找到一些教程~